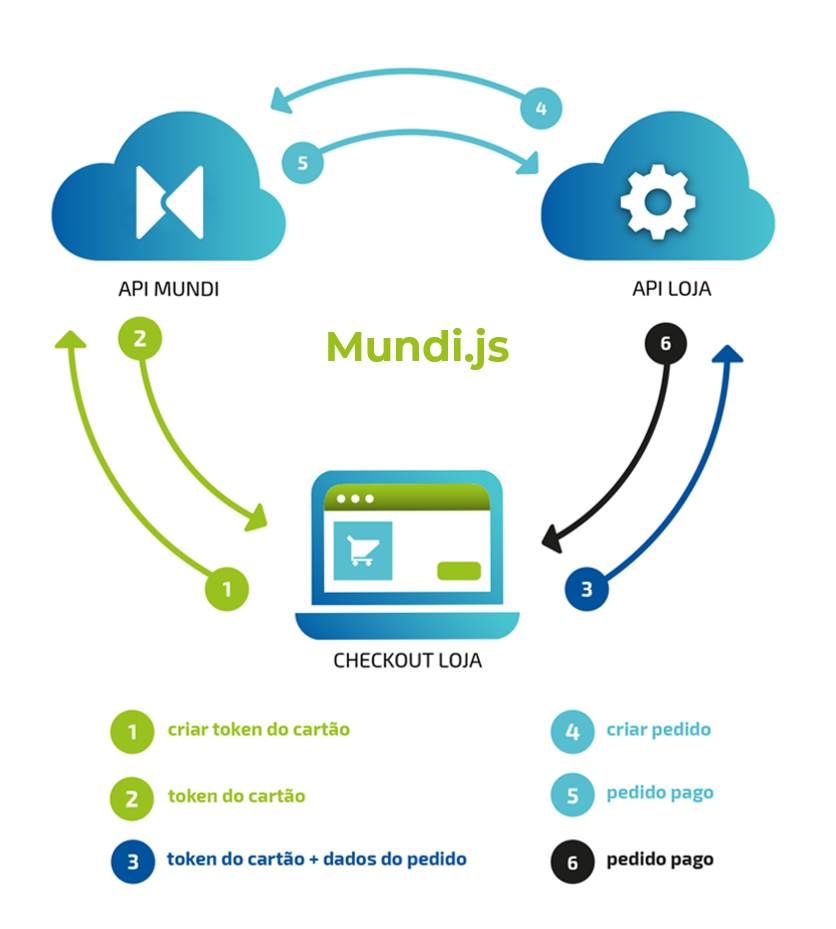
O Mundi.js permite realizar transações sem trafegar informações de cartão de crédito em seu servidor, porém sem que o comprador tenha que sair do ambiente da sua loja virtual. A página de checkout poderá ser desenvolvida pela sua equipe, da mesma forma que o restante do site, porém os dados do cartão serão enviados diretamente de sua página para a nossa API.
O Mundi.js é um script da Mundipagg que captura os dados de cartão inseridos no formulário de checkout da sua página e envia diretamente para Mundipagg, retornando um token temporário que deverá ser usado no lugar dos dados de cartão para realizar venda, evitando assim o tráfego de dados de cartão pelo seu servidor interno.

Liberação de Domínio
Para utilizar o Mundi.js é necessário cadastrar o domínio que fará a requisição para a Mundipagg. A liberação do domínio pode ser feita via dashboard nas configurações de conta.
Integração com Mundi.js
Passo 1:
Na tag <form> insira o atributo data-mundicheckout-form para que o script identifique de onde serão extraídos os dados.
<form action="{{url de sua action}}" method="POST" data-mundicheckout-form>
</form>
Passo 2:
Coloque nos campos <input> do seu formulário os atributos "data-mundicheckout-input" correspondentes a cada um dos campos do cartão, conforme HTML abaixo. Estes serão capturados pelo script para a geração do token na submissão do formulário.
<form action="{{url de sua action}}" method="POST" data-mundicheckout-form>
<input type="text" name="holder-name" data-mundicheckout-input="holder_name">
<input type="text" name="card-number" data-mundicheckout-input="number">
<span data-mundicheckout-input="brand"></span>
<input type="text" name="card-exp-month" data-mundicheckout-input="exp_month">
<input type="text" name="card-exp-year" data-mundicheckout-input="exp_year">
<input type="text" name="cvv" data-mundicheckout-input="cvv">
<input type="text" name="buyer-name">
<button type="submit">Enviar</button>
</form>
<form data-mundicheckout-form>
holder_name:<input data-mundicheckout-input="holder_name-0"><br>
number:<input data-mundicheckout-input="number-0"> <span data-mundicheckout-input="brand-0"></span><br>
exp_month:<input data-mundicheckout-input="exp_month-0"><br>
exp_year:<input data-mundicheckout-input="exp_year-0"><br>
cvv:<input data-mundicheckout-input="cvv-0"><br>
<br><br>
holder_name 1:<input data-mundicheckout-input="holder_name-1"><br>
number 1:<input data-mundicheckout-input="number-1"> <span data-mundicheckout-input="brand-1"></span><br>
exp_month 1:<input data-mundicheckout-input="exp_month-1"><br>
exp_year 1:<input data-mundicheckout-input="exp_year-1"><br>
cvv 1:<input data-mundicheckout-input="cvv-1"><br>
<input name="user-info x"><br>
<input name="user-info y"><br>
<input name="user-info z"><br>
<button type="submit">Enviar</button>
Quando o formulário for submetido, o script vai gerar o token e retorná-lo de duas maneiras:
- Através do atributo
"munditoken"no POST realizado. - Inserindo um novo campo com o atributo
"name=munditoken"contendo o token gerado.
No caso de multimeios, para cada um dos formulários é feita uma requisição e no final é gerado um campo com o atributo "munditoken-x".
Campos adicionais podem ser inseridos
Quaisquer outros campos podem ser adicionados ao mesmo formulário, sem o atributo
data-mundicheckout-input, e estes serão enviados normalmente ao seu servidor, sem a intervenção do script, como por exemplo,buyer-name.
A bandeira do cartão é opcional
Não é obrigatório enviar a bandeira do cartão. Se ela não for enviada, o nosso sistema irá detectá-la automaticamente.
Formatos válidos para data de expiração
O campo referente a data da expiração do cartão pode ser informado de duas formas:
- Em campo único, marcado como "exp_date"
- Em dois campos, "exp_month" e "exp_year".
Passo 3
Deve ser inserido no final da sua página uma tag <script> com o mundi.js e o atributo data-mundicheckout-app-id contendo sua Chave Pública.
<script src="https://checkout.mundipagg.com/transparent.js"
data-mundicheckout-app-id="{{sua chave pública}}">
</script>
NÃO UTILIZE A SECRET_KEY DO LOJISTA
A autenticação deste endpoint deverá ser feita exclusivamente enviando a
public_keydo lojista no parâmetro appId na query string. Asecret_keyde sua loja não deverá ser armazenada na página, tão pouco ser enviada na requisição.
Passo 4:
Depois de inserir o script é preciso iniciar a detecção dos campos com a chamada da função MundiCheckout.init(). O métodoinit() pode receber 02 funções de callback:
- success(data), para execução de qualquer lógica de validação customizada.
- fail(error), para tratamento de erros.
Quando a função de callback success é chamada recebe por parâmetro um objeto data, que é um JSON com o token gerado e os demais campos adicionais não mapeados com data-mundicheckout-input. Já a função fail recebe por parâmetro os detalhes do erro ocorrido.
<script>
function success(data) {
return true;
};
function fail(error) {
console.error(error);
};
MundiCheckout.init(success,fail)
</script>
Chamada da função init
É essencial que a chamada da função esteja no startup da aplicação. Recomendamos que a chamada seja feita no root da aplicação(index.html) porém ela pode ser feita também no init do seu framework/lib
Inclua o atributo "name" nos campos não mapeados
É importante que todos os campos adicionais não mapeados possuam o atributo
name, pois ele será utilizado para definir o objeto JSON de retorno.
CAMPO MAPEADOS DEVEM ESTAR NO DOM
Todos os elementos mapeados pelo atributo
data-mundicheckout-inputdevem estar no DOM (Document Object Model) quando a funçãoMundipagg.init()for chamada.
ABORTANDO O ENVIO DO PEDIDO
Você pode impedir o envio dos dados para os servidores da Mundipagg retornando o valor
falsena função success.
