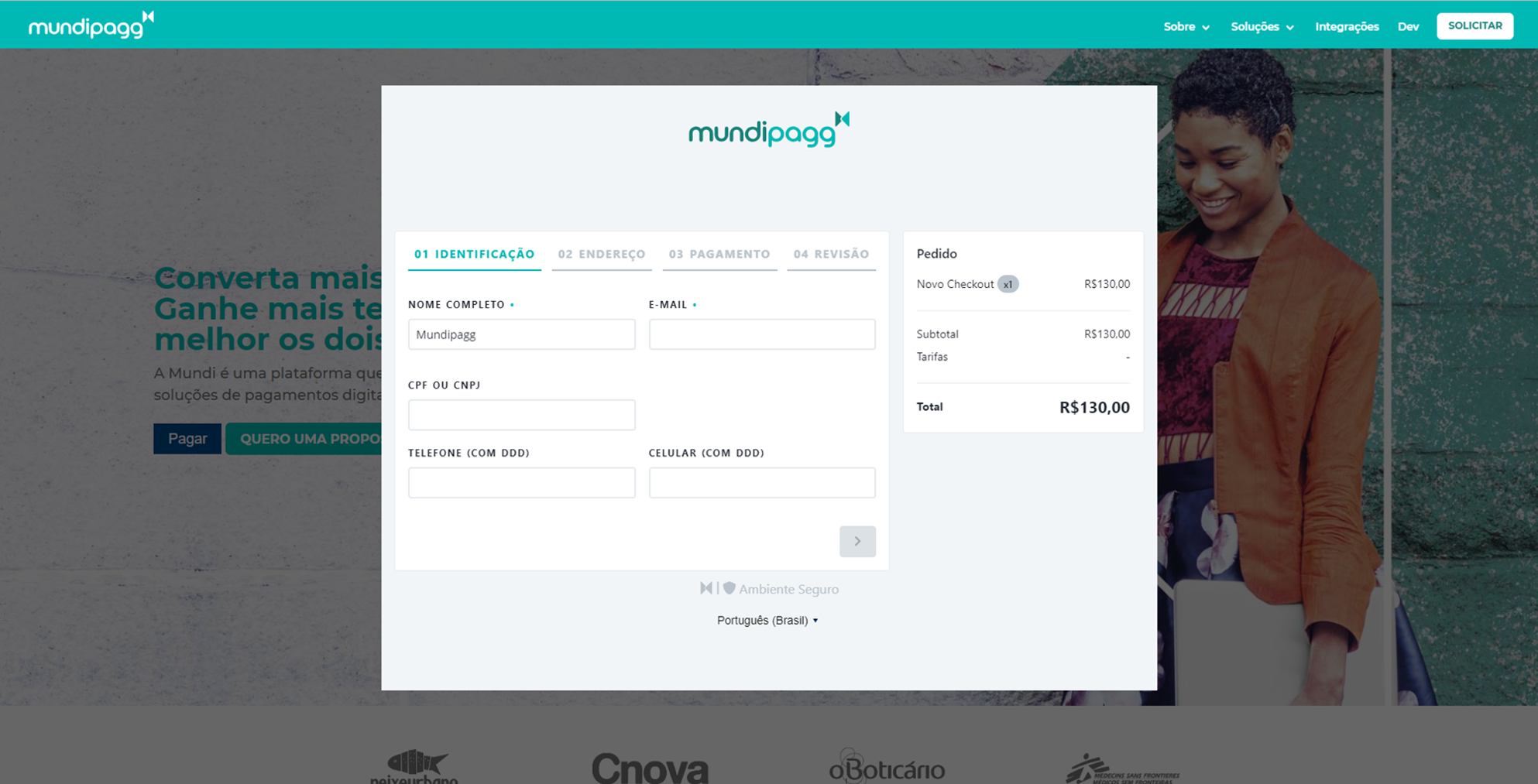
Com a opção Lightbox, você pode customizar a página de finalização da compra com a identidade da sua loja, sem alterar a URL no navegador do cliente. Ao clicar em fechar o carrinho, aparece um lightbox na página do seu site para que o comprador preencha os dados para pagamento.
Integração com Checkout
Passo 1: Adicionar uma tag <script> para inserção do código de chamada ao Lightbox em JavaScript
<script>
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "https://checkout.mundipagg.com/v1/lightbox.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'mundipagg-lightbox'));
</script>
Passo 2:
Quando o comprador acessar o carrinho você deverá realizar uma requisição ao endpoint de criação de pedido contendo o objeto payments com o campo payment-method : checkout. Além disso, inclua na requisição um objeto checkout com as informações referentes ao pagamento Saiba mais sobre o objeto Checkout.
{
"items":[...],
"customer":{...},
"payments":[
{
"amount" : 3000,
"payment_method":"checkout",
"checkout": {
"expires_in":120,
"billing_address_editable" : false,
"customer_editable" : true,
"accepted_payment_methods": ["credit_card"],
"success_url": "https://www.mundipagg.com",
"credit_card": {...}
}
}
]
}
A resposta da requisição de criação de pedido conterá um objeto checkouts com o campo id. Este id tem o formato chk_XXXXXXXXXXXXXXXX e representa o token do checkout.
{
"id": "or_GqAlNNOsDLcAlvbP",
"code": "LKKMFJPU9M",
"amount": 3000,
...
"checkouts": [
{
"id": "chk_ON0Q6MU8EIWGY386",
"amount": 3000,
"status": "open",
"success_url": "https://www.mundipagg.com",
"payment_url": "https://api.mundipagg.com/checkout/v1/orders/chk_ON0Q6MU8EIWGY386",
"customer_editable": true,
"billing_address_editable": true,
"skip_checkout_success_page": false,
"created_at": "2018-03-28T18:48:49Z",
"updated_at": "2018-03-28T18:48:49Z",
"expires_at": "2018-03-28T20:48:49Z",
"accepted_payment_methods": ["credit_card"],
"customer": {...},
"credit_card": {...},
"billing_address": {...},
"shippable": false,
"currency": "BRL",
"metadata": {...}
}
]
}
Este token deverá ser utilizado pelo Front-End da sua aplicação, conforme descrito no passo 3.
ATENÇÃO
O envio da requisição de criação de pedido com checkout deverá ser realizada internamente nos servidores da sua aplicação (Back-End), evitando que o Front-End exponha a Chave de API do lojista.
Passo 3: De volta ao carrinho, uma tag <a>, deverá ser adicionada que conterá o botão de chamada do Lightbox, de acordo com a configuração.
<a data-mundicheckout="lightbox" data-mundicheckout-token="chk_kLPG7B3IaNcNOWny"
data-mundicheckout-default>Pagar</a>
Esta tag recebe as propriedades para configuração, sendo elas:
| Nome | Descrição |
|---|---|
| data-mundicheckout | Define o modo que será apresentado o checkout. O valor padrão é "lightbox". |
| data-mundicheckout-token | Token gerado na criação do pedido. |
| data-mundicheckout-default | Se for colocado dá ao elemento <a> de configuração um estilo padrão de botão. |
Você deverá atribuir dinamicamente ao parâmetro data-mundicheckout-token deste botão o token do checkout, criado no Passo 2. Ao clicar em Pagar o Lightbox da Mundipagg será apresentado ao comprador, sem a necessidade de redireciona-lo à outra página.