Opção Lightbox
Caso opte por utilizar o Checkout Mundipagg com a exibição lightbox, você pode customizar a página de finalização da compra com a identidade da sua loja, sem alterar a URL no navegador do cliente. Ou seja, quando o cliente fecha o carrinho, apenas esmaecemos o fundo do seu site e o comprador visualiza uma nova tela (um pop-up), para preenchimento dos dados do pagamento.
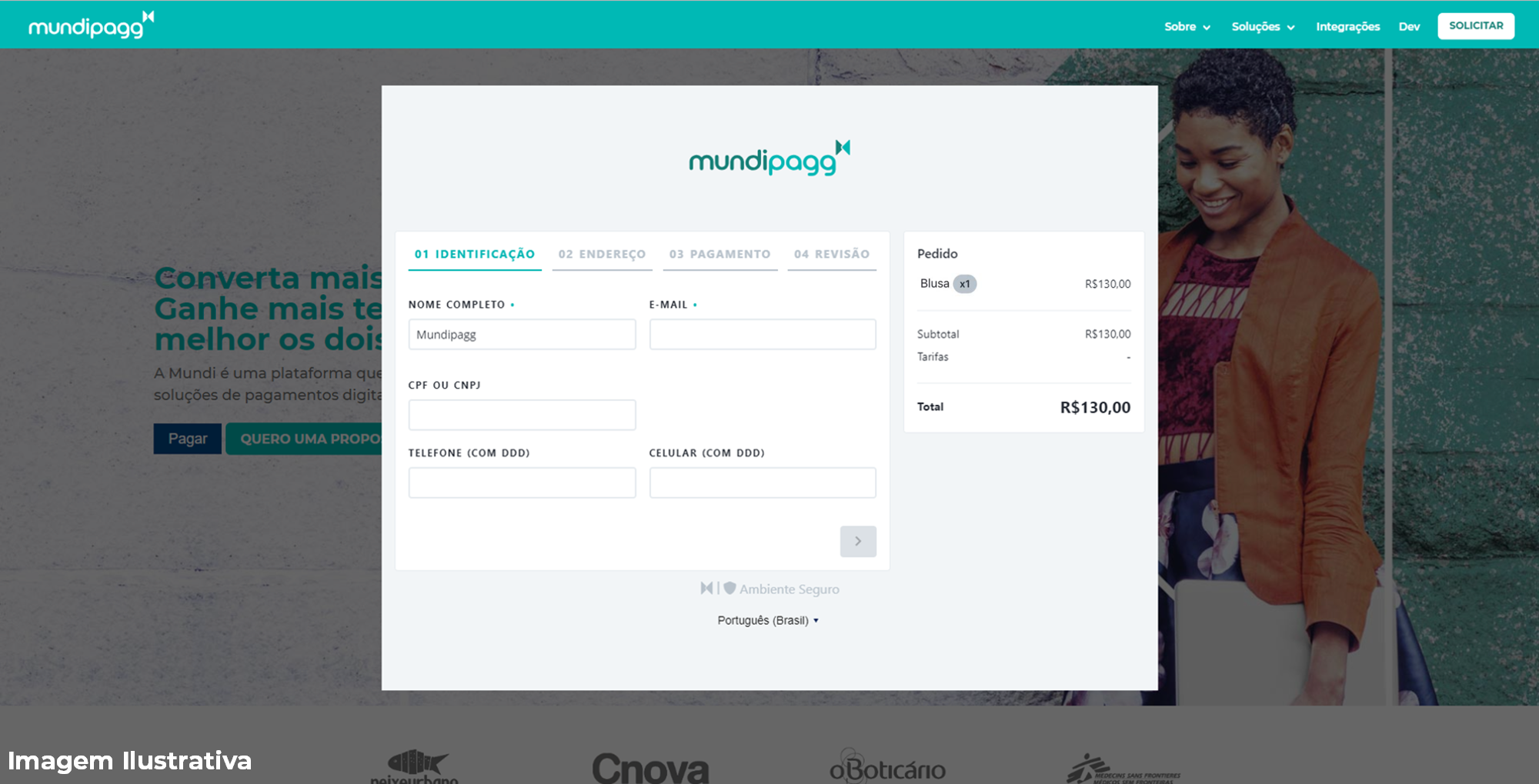
Veja como o produto fica quando aplicado:

Para alguns compradores, sair do ambiente da loja para realizar o pagamento pode gerar certo desconforto. Esse tipo de exibição do Checkout Mundipagg torna o processo mais intuitivo e confiável, e tende a aumentar a taxa de conversão do seu e-commerce.
Mobile
Para possibilitar uma experiência de compra positiva e boa usabilidade, caso a tela do aparelho utilizado seja muito pequena, o comprador será direcionado para uma nova página. Ou seja, neste caso ele não terá a experiência do lightbox.
Saiba mais sobre o Checkout Lightbox por meio de nossa API Reference!
Updated about 7 years ago
